Image Panels are one of the most exciting features of MIDI Designer Pro 2, and along with the Extra Features Pack, can include custom images from your Photos.
Add an Image Panel
Image Panels are added the same way other controls are added.
- On iPhone, in Design Mode press and hold the + icon for choices and choose Image Panel

- On iPad, it's the last choice in the Add Control dialog

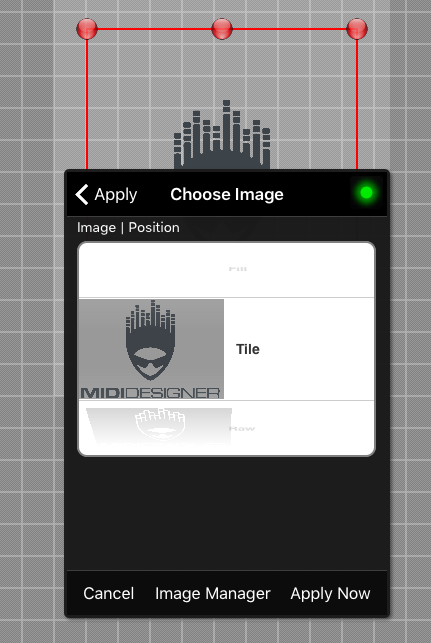
Image | Position
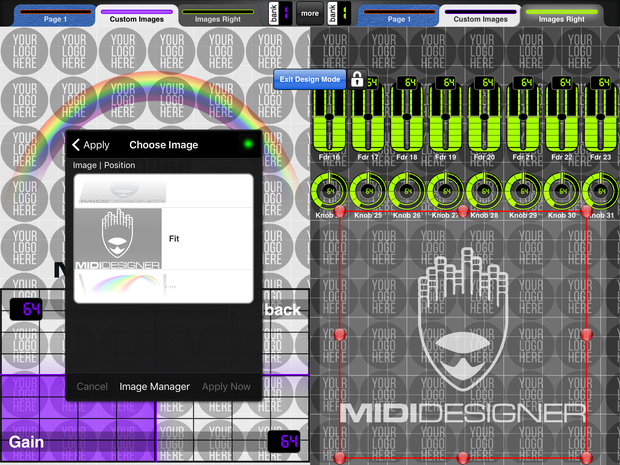
Image | Position on the first pane of the Design Properties Dialog gives all the options for image choice and position:

- Image Choice is from the Image Manager (see below)
- Position is one of these choices. In all, the aspect ratio of the image is maintained.
- Fit: Ensures that the entire image is visible within the Image Panel.
- Fill: The entire Image Panel is filled by the image, cropping as necessary from the center.
- Raw: The image shows at its true size. Clipping may occur.
- Tile: Use the image as a repeating pattern. Both dimensions of the image are capped at 5 times the grid size, and the aspect ratio of the image is maintained.
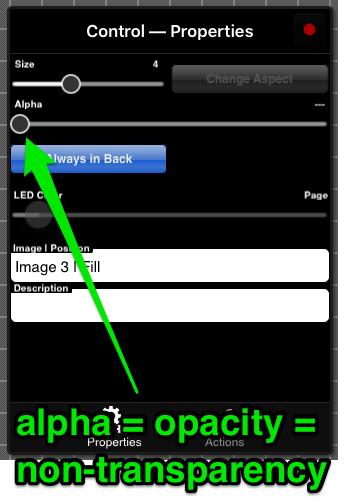
Transparency
Adjust transparency using the Alpha slider. Higher numbers mean more opacity. By default, the Image Panel is fully opaque (alpha = 1.0) but you can change the alpha to anything from 0.3 to 1.0.

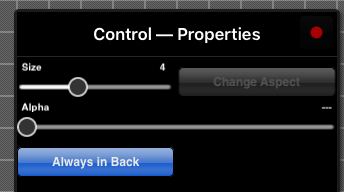
Z-Order: Back to Front Layering
By default, all Panels (Image Panels and Panels) are always under other controls. To turn this off, switch the Always in Back toggle to off (not blue).

Once this is disabled, Image Panels can be in any position from front to back. If you need to change the order of any control, you can do one of the following:
- If you can touch any part of the control in Design Mode, it will be brought on top of other controls
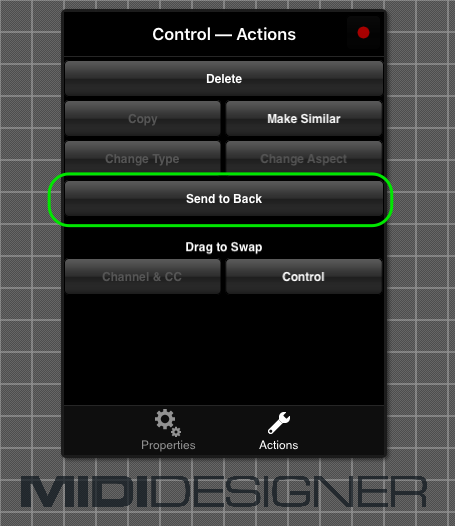
- If you need to send a control to back, use Design Properties Pane -> Actions -> Send to Back

Image Manager
The Image Manager is accessible via:
- Config -> Actions -> Image Manager
- The Choose Image dialog box for Image Panels
All images in the Image Manager are saved (and shared) with your layout. The Image Manager allows you to do two things:
- Add images from your Photos to your layout. Once they are in your layout, anyone who uses the layout -- whether they have the image in their Photos or not -- can see the photo
- Delete images from the Image Manager


Important Notes on the Image Manager
- All images in your layout are loaded directly in to memory, and saved in your layout for sharing. The number and size of images that your device can handle depends on the device. If you hit against these limits, please get in touch. There's still more we can do to optimize this functionality.
- Smaller images are your best bet! If you can transform your images before using them to smaller sizes, that means less image bytes to load into memory, and less image bytes in your layout.
- Transparent PNGs are awesome! Using transparent PNGs you can get watermark effects (low alpha values) and tiled backgrounds using the Image Panel
Enjoy!

Additional Notes
As of MIDI Designer Pro 2.3, users who don't have the EFP can use layouts created with EFP.
Also regarding transparency, see: Transparent PNGs: Correct Export from Photoshop (for Image Panels in MDP2)